The Asset Browser will be a big milestone for Blender. A lot of effort goes into landing its first iteration for Blender 3.0. Here’s a demo, some design background and a short introduction of the recently held the asset workshop.

There already are two posts covering aspects of the project:
- Asset Manager: An early, high-level introduction to some core ideas of the design.
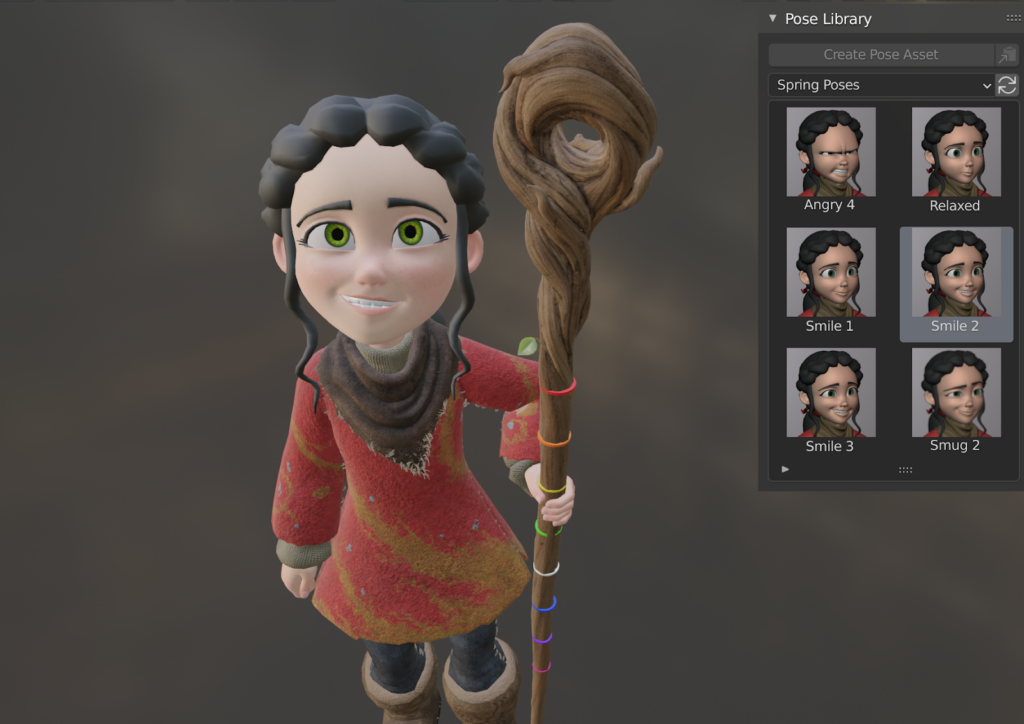
- Pose Library v2.0: The new pose library design built on top of the Asset Browser.
Workflow Demo
Let’s start with a demo! The sections following that give a bit more background on the design then.
Keep in mind that what you’ll see still needs lots of polishing. Many design improvements and features are yet to come.
The workflow can be separated into four parts: Creating, editing, using and sharing asset libraries. It’s not the “correct” order, but we’ll start with the best part: Using.
Using
Using asset libraries should really be an enjoyable, effortless experience. Features that help place the asset in the scene are important. Here’s a work in progress implementation of object placement with bounding-box based snapping:
There are plans to extend this so you can keep transforming objects (or collections!) after dragging them in. In fact, this can become a general transform tool in Blender, it’s useful for more than just asset dragging.
Other kinds of assets, like poses or brushes, you wouldn’t drag into the scene but apply with a double click. Plus, there are plans for “generative” assets, which allow you to paint geometry or particles into the scene. But that’s just a little teaser.
Creating
Okay, one step back. Before using an asset library, you have to create it. A Blender data-block can become part of an asset library by using the Mark Asset operator, which is available in multiple places:
When using Mark Asset, an automatic preview is generated. Designs for more customizable previews are being discussed too.
The advantage of using the Outliner is that it allows turning multiple data-blocks into assets, as shown in the video.
Editing
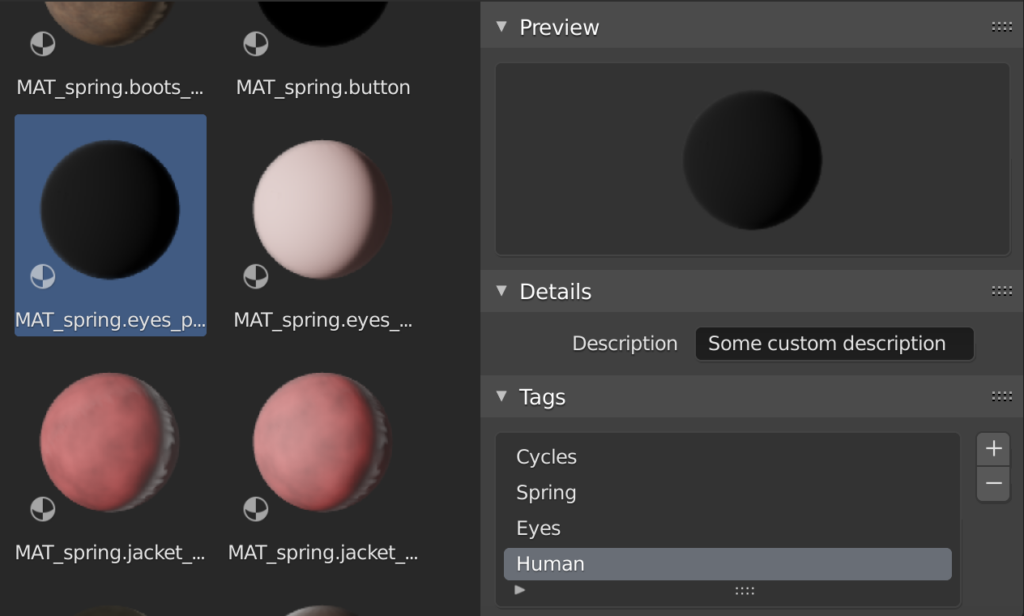
Assets have metadata, which can be edited from the sidebar:
Note that the Asset Browser in the video shows the Current File asset library. This library is special, as it is the only asset library in which assets can be edited. So, to edit the metadata of an asset, or in fact the asset itself, you have to open the .blend file it is stored in. As usual, the file should be saved in order to make the changes available to other Blenders.
Having to find the right blend file isn’t always that convenient, so there is a new operator that automates that. Right-click on an asset (or select & press W if using right-click select), and choose “Open Blend File”. It starts a new Blender, opens the .blend file containing the asset, waits for you to do the edits, and after you closed the new Blender (don’t forget to save!) the Asset Browser is refreshed automatically.
Sharing
Once you have created some assets you may want to put them into an asset library, which can be accessed from any project. Such a custom asset library can simply be “mounted” in the Preferences. Just provide a name and a path on your disk, and Blender will make any assets it finds there available in the Asset Browser.
Other kinds of asset libraries are planned, like project asset libraries and dynamically created ones from online services. The following sections give more insight on that.
Some Background
What Are We Building?
The project is about building an Asset Browser, not an Asset Manager. Asset management is a huge topic, and even though they’re both considered some form of “asset management”, the functionality needed for an online asset market differs quite a bit from the functionality needed for a production pipeline. It’s not exactly breaking news that production pipelines are a complex topic too. While there is some standard technology nowadays (like Pixar’s USD), there are still big differences from studio to studio. They are just too different in what kind of work they do, how they do it and in turn, what trade-offs in technology they are willing to accept over others.
Blender should help studios get a better pipeline; it should not limit or dictate what to do.
Because of this, the project doesn’t focus on asset management tools, but on the following: A streamlined, extensible UI for creating, editing, using and sharing asset libraries. This is the Asset Browser. Below is a section that describes how pipelines and online services can make good use of this as well.
The project also covers three things besides the Asset Browser itself:
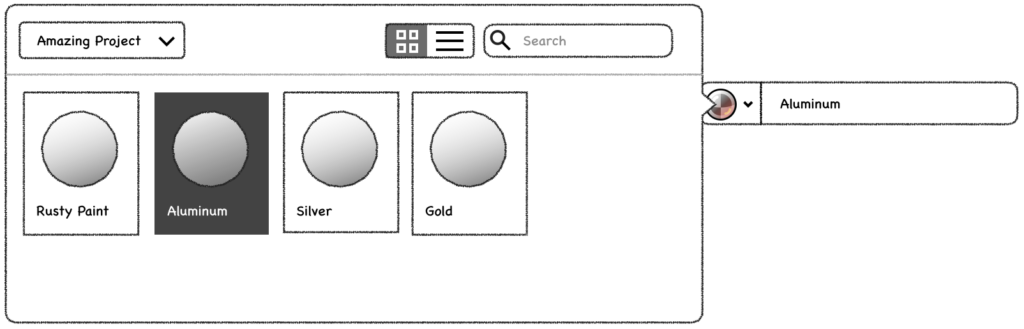
- Asset View: A mini-version of the Asset Browser that can be displayed anywhere in the UI, e.g. in sidebars, popups and as part of data-block selectors:
- Asset System: An API for developers to register, access and display assets for Asset Browsers and Asset Views to use. Accessible via the Blender Python API for add-ons, as well as a C++ interface for Blender itself to use internally.
- Asset Bundle: An asset library that will be either bundled with Blender or available as separate download on blender.org. The aim is to help artists getting started with Blender quickly; it’s explained further below.
Lastly, we want to build something we can be proud of! All efforts will mean nothing if the outcome is not something artists enjoy using. Quality standards are high, it will be worth the struggle of the developers.
Current Scope
The current implementation is focused on a specific use-case: Local user asset libraries. That is, asset libraries for Blender data-blocks that an artist stores on the hard drive, accessible via the Asset Browser. So for example, easy reuse of objects, base-meshes for sculpting, materials, poses, and more.
At this point, the artist is the asset manager. It is the artist’s responsibility to manage how and where assets are stored. Blender doesn’t try to be smart and do work for the artist. The core design needs to be reliable and the best way to do that is by keeping it simple. We can always add helpers, like operators that save the artist some work, but these are mere additions to a simple, reliable core design.
Probably the most obvious design decision coming from this, is that Blender doesn’t support “pushing” assets into an external library. To add an asset to an asset library, you have to open a .blend file inside the library, create the asset in there and save the file inside the library. Blender does not copy the created asset to an external file when using Mark Asset (as shown in the Create section above). It keeps the asset in the current file.
The same applies to editing an existing asset: Open the .blend file containing the asset, do the edits there and save the file. Assets are just Blender data, so they can be edited in exactly the same way you’re used to. Again, we can still add helpers to automate this process. At this point we focus on the foundations, though.
Design Basics
Above’s demo showed how the Asset Browser is used in practice. Here is a recap of the design fundamentals seen there.
A couple of relevant definitions:
- Current file: the currently open file, where work is happening.
- Asset: Data-block with meaning.
- Asset file: Any .blend file containing assets.
- Asset library: An entry point to one or more asset files.
- Data-block library: A pointer to a .blend file, dynamically linking content into the current File.
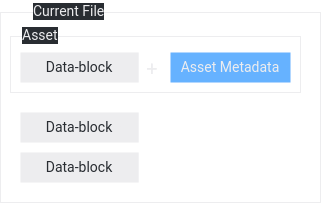
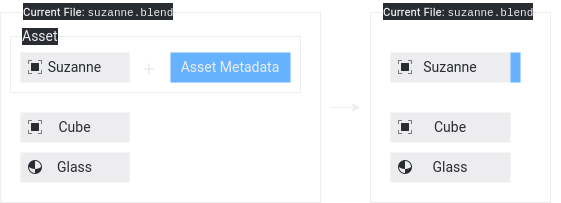
Blender sees assets as metadata enhanced data-blocks. Most data-blocks in Blender (objects, lights, materials) can already be extended with asset metadata and become assets. The creation of asset metadata happens in the current file.

In the example below, the Suzanne object in the suzanne.blend file has been turned into an asset.

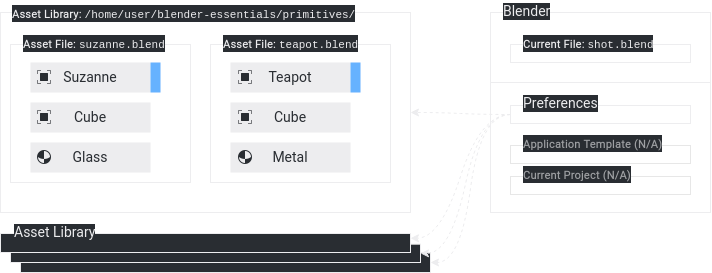
Multiple asset files can be collected into an asset library, which can be “mounted” in Blender’s Preferences. This will make all assets contained in the library available in any Blender instance (assuming the changed Preferences are saved).

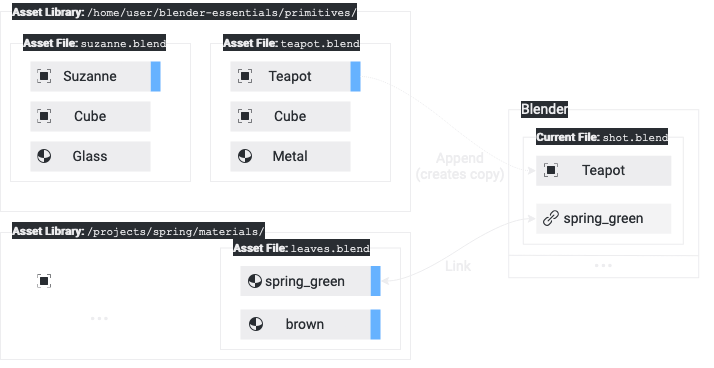
With any Blender instance having access to asset libraries, it is possible to append or link assets into the current file.

Preset assets (such as poses and brushes) would be applied, not linked or appended.
blender.org Asset Bundle
One important goal of the asset project is an official asset bundle. Such a thing can be a tremendous help for beginners and is a big step for Blender 101. Even for experienced artists it can be useful to have a bunch of assets ready for quick set mock-ups. An important principle is that the bundle shouldn’t only be there for the sake of being there – it should also be a way to learn. You should be able to pick apart assets, and look into how they are created. And that with assets created by some of the greatest Blender artists around.
The bundle is going to be more of a “getting started” kit, it’s not supposed to be a fully fledged asset library. For that there are still plenty of 3rd party online services available.
This shouldn’t lead to drastic increases in the Blender download size. Therefore the bundle will likely become available as a separate download, or we provide a way to browse them online (in accordance with our privacy and internet access principles).
Pipeline and 3rd Party Asset Service Integration
Typically, in a professional environment there is some kind of server side software, which does some basic asset management tasks. This could be an asset tracer like Attract or Kitsu include; it can also be an online asset service like the Blender Cloud asset library, or BlenderKit. It is connected to some kind of asset database.
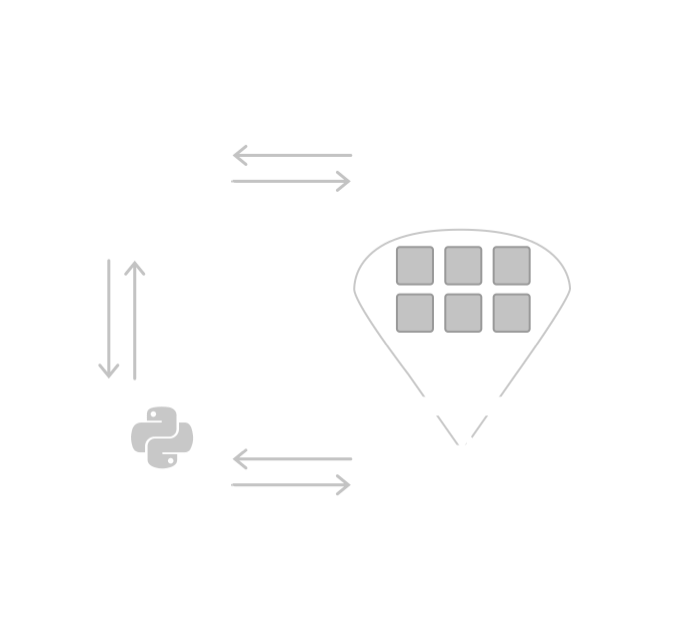
Blender knows nothing about the server software, or the database. How are assets stored there? What kind of database is it (SQL? SVN? Dropbox? …). However, the asset service can provide an Add-on as a bridge from Blender to its servers:
In fact, Blender doesn’t even need to know details about the database. Basically it just needs a list of asset names, maybe preview images, and some functions (callbacks) to be executed whenever a specific asset is dropped into editors or other actions are executed (like deleting an asset). So an add-on can connect Blender to some asset service by providing some metadata and operations, with which Blender can build an interactive view into the database:

The asset system needs to support some kind of “virtual” asset libraries (asset libraries not stored on the hard drive) and asynchronous loading of assets into Blender.
Assets can already store custom properties in their metadata. That way add-ons can register own metadata and (optionally) display that in the sidebar:

Blender should provide some kind of reference add-on that does this and can be used as a base by other studios and services. This may also just be Blender Studio add-ons for browsing Blender Cloud assets and for pipeline management.
* Graphics include Font Awesome icons: Font Awesome Free 5.15.3 by @fontawesome – https://fontawesome.com License – (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
The Asset Workshop
It is time to take the project to the next phase. That means:
- Evaluate and improve the design, for the 3.0 release and beyond, with all people involved and a number of stakeholders.
- Document designs, sign off technical specifications.
- Define targets for the 3.0 release.
- Implement remaining 3.0 targets, get existing implementation ready for a release.
This new phase started with the four day Asset Browser workshop, which took place end of May. It was done remotely, allowing more stakeholders to join and to drop in and out whenever needed.
Attendees (on and off) were:
- Andrew Peel
- Bastien Montagne
- Brecht Van Lommel
- Francesco Siddi
- Julian Eisel
- Julien Kaspar
- Pablo Dobarro
- Pablo Vazquez
- Sybren Stüvel
- Ton Roosendaal
- Vilem Duha
- William Reynish
A number of documents were created and notes were taken throughout the workshop. The outcomes will be presented in a separate blog post soon.
This should be enough to give a good idea about the Asset Browser project as it stands. The upcoming workshop post will expand on this to give an idea of where we want to go from here. It’s just too complex to cover the entire project in a single post.
A lot of effort is going into the project, especially to get a good first version into Blender 3.0. Many foundations seem to be there now – we are confident in them – from here on it’s a matter of polishing and expanding.







That’s cool. but what about the object naming? would there be any kind of “namespace” system? how about the asset armatures? I would like to see if this would not just be a tools for “modelers”, but also for animation purpose. So far Blender system does not have scope on it. Object naming in the demo video above is kinda messy and inconsistent, not very industry standard.
Very nice! Much appreciated.
I truly hope Blender will get a proper project management system now, in addition to this.
It would help so much to have a default structure for projects to work with.
All 3D applications have some system in place, and it becomes such a pain if something like that is missing.
And while we’re seeing multiple paths for the asset browser, it would be great to see something similar for external scripts folders. So it’s possible to have multiple addon locations within a project or the ‘base setup’.
cheers!
This looks awesome!
I might have missed this part but can you edit these assets after placing them down in a scene?
For example: you drop down a pillow and you want to reshape it just a little so that it integrates better on to the bed.
I am wanting to check out the asset library feature. I have down loaded 3.0 Alpha, but I cant find the path under preferences, when I right click an object in the outliner I do find the data id but it doesn’t bring up the option to make the object an asset.
Is the asset library available with the alpha version or is a nightly build required? Am I missing something?
Can an asset be anything, like cloth simulation settings, camera/light setups or a luxcore material?
If it’s extensible like that, Blendluxcore or other renderers could make use of the asset manager instead of having its own.
Right now, only Blender ID data-blocks (objects, materials, images, node-groups, …) can be assets. But that is supposed to change in future. Add-ons should indeed be enable to define their own asset types.
One of the main goals of the asset browser is to become a streamlined UI for asset browsing. It is quite ridiculous that nowadays there are so many asset add-ons, each one having to develop the UI from scratch (meaning they all end up being different).
i wolld like to make cars and planes
Awesome, and it’s in the main 3.0 alpha now too! To enable the asset browser in 3.0, just go to Edit > Preferences > Interface > Display then enable “Developer Extras.” The Experimental tab should now be enabled in Preferences, go there and enable the Asset Browser.
Hello Julian, thanks for the writeup, really excited to see this project coming to fruition. You mentioned assets are datablocks with metadata : what about assets consisting of several interlinked datablocks, such as characters consisting of an armature and multiple objects, several materials, etc. ? can they be marked as asset as a whole ? Can the user mark an collection as an asset ? can they choose whether to append or link it from the asset browser interface ?
Thanks,
Hadrien
Yes, but it’s a little tricky to use, and appears to be somewhat incompatible with particle systems. You can mark a collection as an asset and then append/link the asset collection. However, it will only import the collection as an INSTANCED collection (which is pretty much useless without the instance source in your scene) so to enable access the items in the collection you’ll need to CTRL+A > Make Instances Real, then you have to manually checkmark “Parent” and “Keep Hierarchy” to preserve any parenting (because for some reason that’s not the default behavior). And that’s assuming your collection has no particle systems.
WARNING, if your collection uses particle systems, the documentation says “make instances real” will also apply to any particle systems, so I’m not sure if characters with hair particles will be usable at all in collection assets, unless they plan to allow the appending of collections as regular collections in the future (Blender devs, I beg you to do this or the asset browser just won’t be usable in many use cases). I have not tested hair particles, or particle systems in general, on object assets so alternate workarounds may be possible.
Still, it’s an experimental feature in an alpha release of a program, so with any luck they just haven’t gotten around to implementing full support for collections and particles. (Again, Blender, I beg you to let me just append the collection as a regular collection.)
Currently the Asset Browser uses mostly the same drag & drop operators that already existed before. (E.g. try dragging in a collection from the Outliner). But they weren’t too widely used before, so we find many design flaws in them.
For example after dragging in a collection there could simply be an operator option to decide between instancing and adding/linking the collection into the scene. I think properly adding/linking is the better default, but that needs more investigation.
There are many such things to be polished over the coming weeks, it’s just not the kind of core design functionality that was focused on first.
Ah. I was hoping it would work similarly to File > Append but with the addition of drag and drop functionality, and specifically would spare us the inconvenience of digging through our file system to reuse blender assets. Which it does quite well for the most part, don’t get me wrong – and it will still be useful if it’s not compatible with particle systems that should not be made real.
But I respect the fact that it’s an experimental feature in an alpha release, and so should be expected to be a little buggy and feature incomplete. I’d never seen an instanced collection before though, so I got a little frustrated while trying to figure out why I couldn’t access anything in the collection after using the asset browser.
Besides collections (which can be assets), assets should respect the regular data-block dependencies. So if you drag in an object, its materials come along. And with the materials there may be textures coming along as well. And so on.
Asset linking is supported as well since very recently, although that is mostly a feature for project asset libraries, which the asset browser/system isn’t optimized for at all yet.
I think I really need the function of folder organization and categorization. In addition, it will be more convenient to use direct drag and drop to create assets.
Asset library organization & navigation was one of the main topics of the asset workshop. You can read more in the upcoming post about that.
I love most of this and 1000 hearts to you for putting this much care in it, but I have a pain point I’d like to share with you and ask about.
I do agree with the notion that you have to add data to the asset browser (although I find it too complicated in a right click submenu) … with 2 major exceptions:
In a local asset browser it would make sense to me to NOT have this step on materials and images in the blend file. They should automatically appear there thus making our life easier and not harder. In this sense the asset browser is a secondary visual container but these two areas of Blender needs a Primary one!
Examples:
Images – All images on a grid instead of a tiny list… It could mention if the image is saved or not, you could delete ones easily from the file etc.
Materials – again this could be a place to arrange them, rename them, delete them, duplicate them and to SEE THEM. All of them side by side.
And God forgive me for my heresy – I was wondering if I might be able to edit them in a pop up – INDEPENDENTLY of the currently selected object and material slot.
(BTW how do you plan to do just this? Currently you have to select the above to reach a particular material in the shader editor)
Now just to delete these data blocks I have to change the view in my outliner and look them up in Blender data then right click on it and delete. It’s painful.
It’s very programmer oriented – this part honestly creeps me out in Blender – and my big hope for the asset browser was that I’ll be reaching these data a million times easier and in a more user friendly way. Will I?
If I might have misunderstood something of how the browser works I’m sorry.
I’d be more than happy if you would correct me wrong.
The asset browser was never intended to cover what you describe. It’s created for sharing data shared across .blend files or Blender sessions, not as a way to manage your data in a single .blend file.
Blender desperately needs better data-block management tools, including some kind of material editor that is independent of material assignments to objects/object-data. With geometry nodes this becomes even more relevant.
However that is *not* what the asset browser intends to cover – and we’ve actually reconfirmed that during the asset workshop.
Thank you Julian for making it clear to me.
I understand it’s not the goal of the project and I understand it’s just *not* that.
But from a user point of view the look of it is nearly identical to what could be imagined in this regard.
In other words the asset browser is exactly how the internal data management should look like too.
Could you at least entertain the idea that the current code of the asset browser is a great base for a more visual datablock management in Blender?
Are there any current internal discussions about making the data management more visual and accessible? It’s the most outdated part of Blender and what still makes me anxious after years and years of using the program.
First time I see it. Love it!
Node groups as an asset planned? That would be cool too.
Fantastic work so far, i’m really looking forward to 3.0 now.
Node-groups can already be used as assets.
Please consider supporting this proposal I came up with: Asset Variation System.
Doing asset management is all about keeping things in an organized and tindy workflow. Nowadays blender has pretty strong parametric modeling and shading ability. When making assets, why bother making a bunch of duplicates of meshes or shaders variations that shares a lot of common properties among themselves?
https://devtalk.blender.org/t/variation-system-my-proposal-based-on-current-asset-browser/18074
Isn’t your proposal largely superseeded by geometry nodes? It seems like what you need is a variation generator, and geometry nodes already aims to provide that in a more powerful way through custom modifiers that could then maybe be integrated into the asset browser.
Maybe exposed GN properties could be part of the asset description/interface, and accessible from the asset browser before placement. Say I’ve got a shelf generator, with properties controlling the number of shelves, the number of books on each, etc. these properties could be made editable before dropping the asset into the scene.
Not sure why you’d want the properties to be editable before dragging in, for me that feels like too much guess work. Personally I feel by exposing many options before or while dragging we make the process of using an asset unnecessarily convoluted. I rather focus on making sure you can keep tweaking asset parameters even after dragging in, an easy and actually visual manner. This also follows Blender’s “Operate -> Settings” paradigm better.
E.g. if the dragged in asset uses the wrong up-axis – no worries, just drag the asset in, and use the placement tool (which Blender could automatically activate) with its properties and gizmos to keep adjusting things until everything is set up. This is visual and convenient, typically much more than just going through a list of options.
I didn’t say the user would *have to* but I think it’s practical being able to specify what exactly you’re going to place down. Then again I’m thinking of this as an asset scattering tool, but it’s not.
Asset variations and are a big topic. The UI designs for the Asset Browser are done with them in mind (see https://developer.blender.org/T54642) but there are no concrete plans for them currently. Proper variation support in the core design of Blender could be a huge project. We may be able to do things entirely on the asset system level (as opposed to core Blender design) which would be much more feasible. I have ideas for how to do this but it’s not something I plan to work on soon, certainly not for 3.0. Once that milestone is reached, we can think about which things to prioritize next.
For now I think the geometry and shading nodes already go a long way for generative assets. Node groups can define which parameters they expose, so you can just drag in a node group and tweak the parameters (node-groups as assets are already working).
The bounding box implementation looks neat ! and I second the implementation of a new transform tool (Grab 2.0 ?) using the snapping to surfaces + bounding box method, Whats more it could even become (Grab 3.0 ?) by including some sort of simple rigid body physics to push things as you grab the object also helping with border detection, and then “dropping” it into place in a natural fashion (think a stack of books, crates ,etc…) easily set dressed with one tool.
The long-awaited version 3.0 feels like version 2.94, there are still 4 days to see what you have a bright new features, I hope to regain the passion of version 2.90
From what I saw on two different rendering meetings on devtalk, Blender 3.0 is probably not going to follow the usual 3 months cycle, it will be delayed some “extra” months to allow for more things to be implemented.
The long-awaited version 3.0 feels like 2.94, there are still 4 days to see what you have a bright new features, compared to the passion of 2.90 this time afraid that there is no
Congratulations!
Are you planning to introduce version control integration somehow? Looks pretty rad already!
Antony! :) Version control goes deep into asset-management/pipeline area which the asset browser will not cover. But studios should be able to use the Asset Browser in their pipeline. So they can display buttons for version control in the Asset Browser for example. I’m pretty sure the Blender Studio will create something like this, which I expect will end up being the reference implementation for other studios to copy or get started with.
That sounds awesome. I was wondering if presets can be included too? There are some for clothes but nothing for mantaflow for example.
Probably not for 3.0, but eventually this should be supported. The designs are built with such use-cases in mind.
More info will be in the upcoming workshop outcomes post.
also it would be nice if with some new tools like: material picker and material bucket would appear to complement material browser
I do hope there would be some other way to apply materials than dragging; like double click or some function-key + click, because it would mean a lot of dragging if I would like to tryout couple different materials. Monitors are getting bigger and bigger and some of us use more than one so that could mean looooong distance from asset browser to object…
This is a great point. being able to double click to apply a material to the selected object would be great. Even better if we can have multiple objects selected and try the material on all of them by double clicking the material in the asset browser.
There will probably be a “Apply Asset” or “Add Asset” button in the Asset Browser, like in the UI design mockups https://developer.blender.org/T54642. Double click or pressing enter could be a shortcut for this.
It’s not too trivial to get this to work though, because it’s not always obvious what “Add Asset” would do. Think of an image asset, it could be used in many ways: 3D View background, texture, image node, VSE strip, … By actually dragging an asset to where you want to use it, it becomes less ambiguous.
This is solvable, but it’s the reason it’s not there yet.
And then there are also the designs to allow accessing assets from data-block selectors like the material selector (see mockup in the “What Are We Building?” section).
Can assets and asset-libraries have “strong” names, like a GUID or hash + a revision number? It could then be possible to automatically satisfy and update asset references via a web service for example, and to not be dependent on file names.
For local user managed assets, something like UUIDs/GUIDs are very hard to get working reliably. E.g. what happens if the user duplicates a .blend with assets? There are ways to get it to work, but again, it’s tricky.
For external (web) services it makes a lot of sense on the other hand. They can have a proper data-base where UUID management is much easier. But this would be up to the service and its Blender add-on to handle. The way Blender identifies assets is designed to work well with that.
More about this in the upcoming workshop blog post.
Do you guys plan on creating a new workspace for asset browser? Maybe integrated into Layout?
The Asset Browser will be useful in many (almost all) workspaces, so I think it makes more sense to integrate it well into the existing ones. Plus, the much more compact asset view can be integrated into the regular UI.
It may make sense to have an asset management workspace, although maybe that’s an entire application template even (https://docs.blender.org/manual/en/latest/advanced/app_templates.html).
U guys mentioned Projects management before which should go hand in hand with the Assets manaement, any news on that?
Plan is still to introduce “Blender Projects”, as a way to make Blender aware of all .blend files relating to a project and assets created for it. This is already playing an important role in the designs. But actually introducing this will happen later, probably as its own project.
Just to be clear, this isn’t really “project management” which also a huge topic on its own. That could involve scheduling, team management, shot tracking, render farm integration, … Similar to asset management compared to asset browsing.
It’s more about making Blender aware of projects and using that to improve workflows. I think this will have big (positive) impact, but is still quite different from regular “project management”.
Thank you, thats exactly what i was asking for :)
You’re casting too wide a net for a lot of users.
project management is also a default way of working with a defined set of folders on the creation of a project.
Like… all other 3D applications out there.
It makes for a cleaner workflow, and shouldn’t be any more difficult to work with in Blender as it is now.
It can be really annoying to see Blender sidestepping certain things that are very basic in other applications. It makes for a sloppy workflow when using multiple 3d applications on a project.
Yes.. it happens .. ;)
In order to prevent spam, comments are closed 7 days after the post is published. Feel free to continue the conversation on the forums.